Tweet
Tweet
更新:
| 目次 |
|---|
| はじめに |
| ジェネレーティブフィルとは? |
| 実践!Generative fill |
| Generative fillの使い方 |
| まとめ |
はじめに

Adobe Fireflyに新機能が登場!その名もGenerative fill(ジェネレーティブフィル)
2023年5月23日にAdobeの画像生成AIであるFireflyに新しい機能が登場!Adobe Fireflyとは、Adobeが作った、AIが自動でクリエイティブな絵を描いてくれるシステム。

これまで自然言語で生成してくれる「テキストから画像へ」や「テキスト効果」「ベクターの色変更」の3つの機能を紹介してきたが、また新しく凄い機能が登場した。
その名も「Generative fill(ジェネレーティブフィル)」一体どんな機能なのか、早速使ってみたので、紹介しよう。
Adobe公式サイト:クリエイティブのための生成AI - Adobe Firefly
ジェネレーティブフィルとは?
要するに自分で考える必要がなく、AIが代わりにデザインしてくれる機能。
 "Generative Fill"は、AI(人工知能)が自動的にデザインを生成し、何らかの空白や欠落した部分を補完する能力を指す。
"Generative Fill"は、AI(人工知能)が自動的にデザインを生成し、何らかの空白や欠落した部分を補完する能力を指す。あまり聞き慣れないこの用語は、AIに関連したグラフィックデザインの分野に関連した表現。
ちょっと難しそうな名前だが、ちょっと想像してみて欲しい。
あなたが物語を作っていて、主人公が「お城へ向かっている」だけ決めていたとする。
 でも、その途中で何が起こったのか?お城はどんな見た目だったのか?あなたはまだ決めていない。
でも、その途中で何が起こったのか?お城はどんな見た目だったのか?あなたはまだ決めていない。そんな時、「Generative fill」はまるで物語のマジックペンのようなもので、その詳細を自動的に「埋めて」くれるのだ。
 例えば、「主人公の女性は森を通り、鳥のさえずりや虫の音を聞きながら進んだ。お城は遠くに見え、高い塔と厚い石壁が印象的だった」というように物語をどんどん豊かにしてくれるような機能なのだ。
例えば、「主人公の女性は森を通り、鳥のさえずりや虫の音を聞きながら進んだ。お城は遠くに見え、高い塔と厚い石壁が印象的だった」というように物語をどんどん豊かにしてくれるような機能なのだ。
実践!Generative fill
それでは早速使ってみたい。

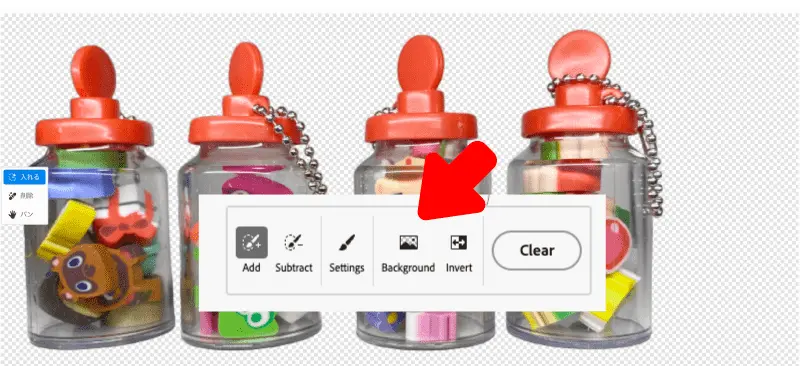
まず一番右のビンの中身をブラシで塗りつぶして‥

なんとあっという間に金のコインに画像が変換!

他にも、例えば中身を「金のうさぎ」にすることも簡単。

次は蓋の部分だけを変えることができるのか試す。

また見事に金の蓋になった!

次は左から二つ目の中身をお菓子にしてみよう。

また見事にチョコレートへ!

次は瓶全体を違うものに変えたい。

見事にカジノにあるマシーンに変身!

他にも背景ボタンを押すだけで、背景全体を一気に選択してくれるボタンも!

Generative fillの使い方

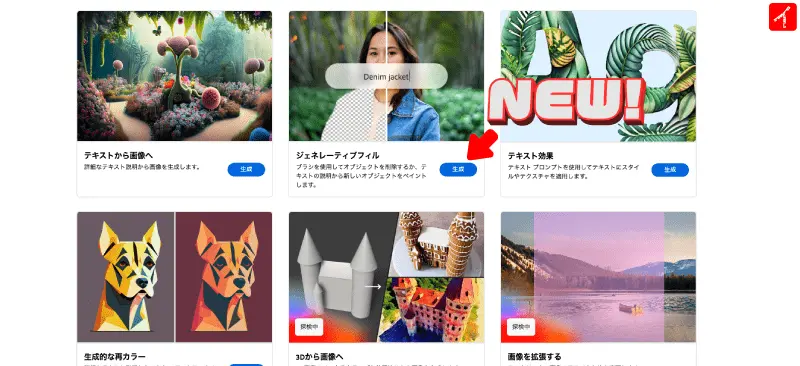
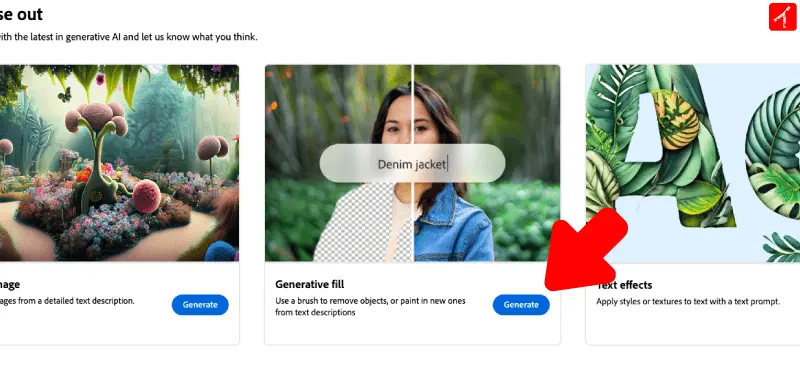
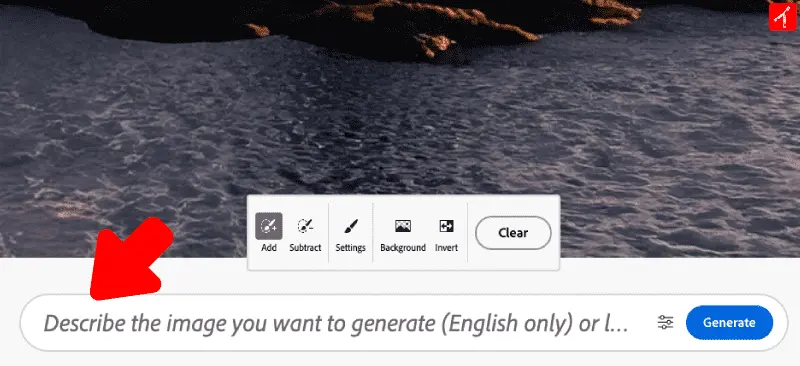
まず、①Generative fillの『Generate』ボタンを押す。

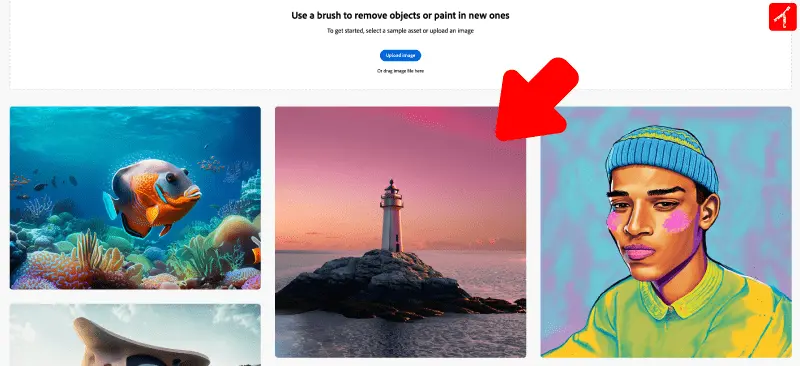
次に、②好きなサンプルの画像を選ぼう。
 もちろん、png画像などが手元にあれば、それを画面上にある「Upload image」を押してアップロードすれば、その画像を使うことができる。
もちろん、png画像などが手元にあれば、それを画面上にある「Upload image」を押してアップロードすれば、その画像を使うことができる。触ってみるだけなら、サンプルでも十分だ。
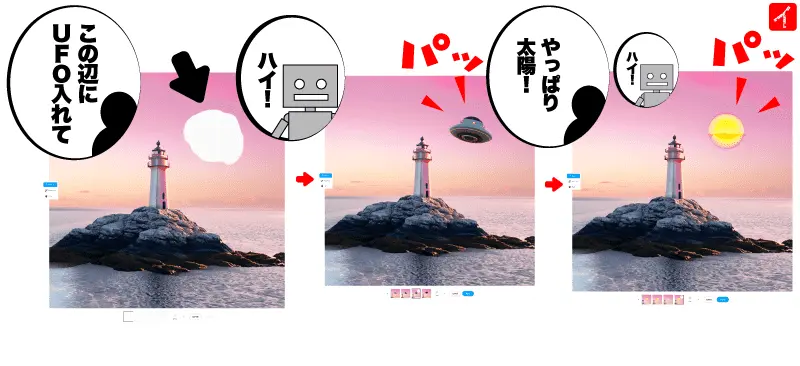
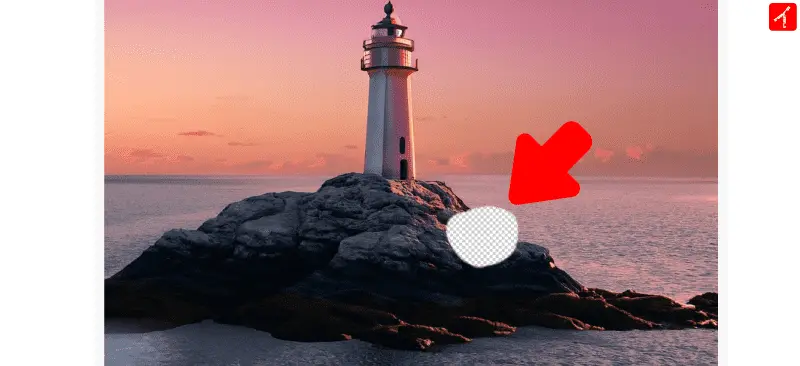
あとは、変えたいところを③塗りつぶす。
 今回は、灯台の下に人を入れてみたいと思ったので、岩部分を適当に塗りつぶした。
今回は、灯台の下に人を入れてみたいと思ったので、岩部分を適当に塗りつぶした。④テキストで描いてほしいオブジェクトを英語で書いて、Generateボタンを押す。
 今回は、簡単にHumanとだけ入力。
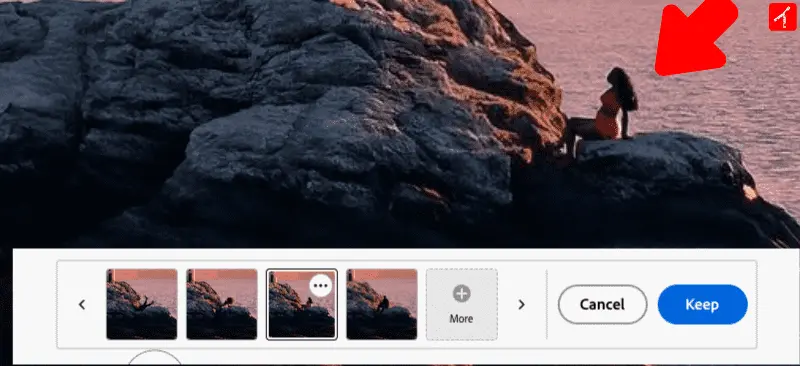
今回は、簡単にHumanとだけ入力。⑤すると、簡単に女性が描かれた。
 素晴らしいのは、元の背景に馴染ませてくれるところ。
さらに、別の候補も3つ出してくれる。気に入らなければ、Moreボタンを押せば追加で4つ作ってくれる。
素晴らしいのは、元の背景に馴染ませてくれるところ。
さらに、別の候補も3つ出してくれる。気に入らなければ、Moreボタンを押せば追加で4つ作ってくれる。
まとめ
どうだっただろうか?Adobe FireflyのGenerative fill(ジェネレーティブフィル)機能。

ブラシで塗ったところを描き変えてくれる画像生成AI。まさにAdobeらしい機能と言えるだろう。
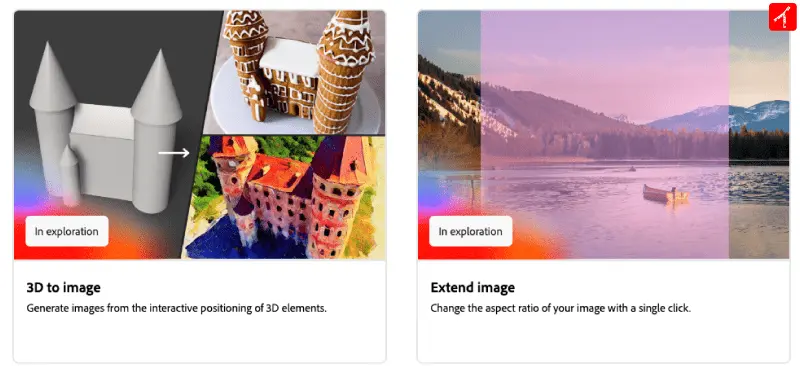
今後のAdobe Fireflyの新機能はこれだけじゃない。

これらの機能はいずれAdobe PhotoshopやIllustrator、AfterEffectsなどのAdobe製品の一機能として搭載される予定のようだ。
この機能がのったAdobeツールは、もはや最強かもしれない。非常に楽しみだ。








おすすめ記事

AI格差で年収500万円差|映画『RANK』が暴く2030年の階級社会【実話ベース】 |

DALL・Eでアニメも萌えイラストも無料で作れる!DALL・E(ダリ・イー)の良いところTOP |

Adobe Fireflyでアニメ・萌えイラストが描ける!Fireflyの良いところTOP5 |

【Adobe Firefly】3Dから画像生成 |

【アドビの画像生成AI Adobe Firefly】何ができる?使い方とレビュー |

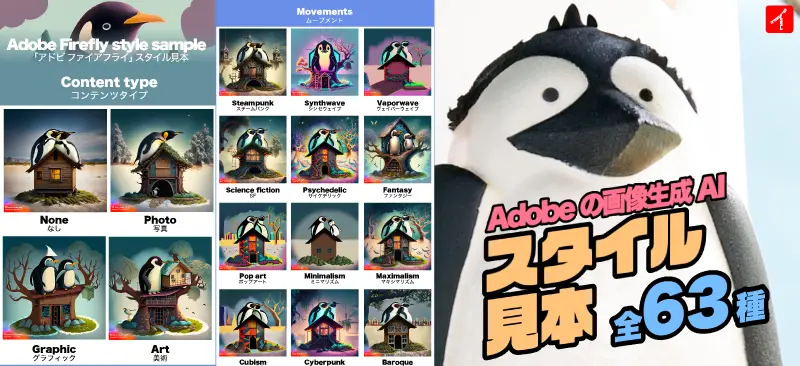
【Adobe Firefly スタイル徹底比較】全63の効果を同じ画像で違いを見れる★画像生成AIガイド!★スタイル見本PDFを見る★ |

【アドビの画像生成AI使いこなし】アドビ ファイアフライ(Adobe Firefly)をマスター! |

【おすすめ!アドビの画像生成AI】アドビ ファイアフライ(Adobe Firefly)はクリエイターにとっても最強のツール |
著作者情報
| 人気記事 | |
|---|---|
| 【ネタバレ相関図】ゴッドオブブラックフィールド|単行本なみの登場人物完全ガイド | |
| 【地獄楽のキャラ相関図】アニメ&漫画あらすじ画像一覧|完全ガイド | |
| ガラスの仮面50巻ネタバレ!単行本未収録の展開とは!?完結する? | |