2025年現在、Adobe FireflyのRecolor vectors機能は、SVG画像の配色を自動で生成できる革新的なAIツールへと進化しました。
🎨 主な特徴
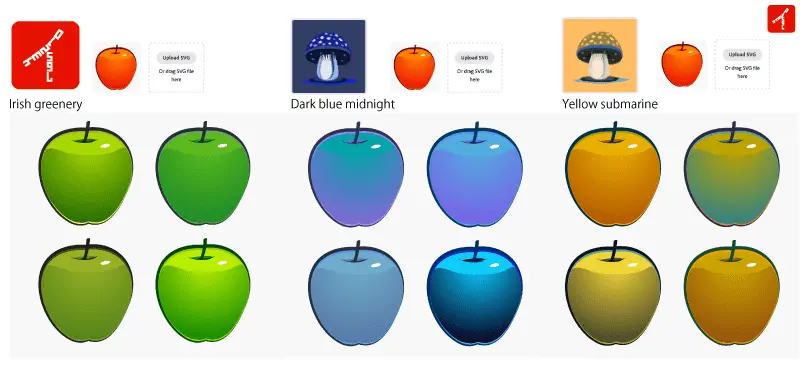
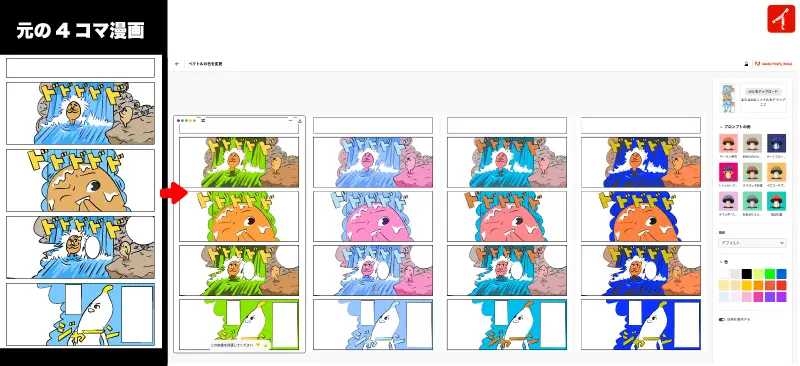
- プロンプト一つで4つの配色パターンを瞬時に生成
- 商用利用可能な著作権クリアな生成結果
- Adobe Creative Cloudとのシームレスな連携
- 月25クレジット無料で利用可能
従来のIllustratorのカラー調整機能とは異なり、自然言語での指示やプリセットから選ぶだけで、AIが文脈を理解して最適な配色を提案してくれます。

2025年現在、Adobe FireflyのRecolor vectors機能は、SVG画像の配色を自動で生成できる革新的なAIツールへと進化しました。
従来のIllustratorのカラー調整機能とは異なり、自然言語での指示やプリセットから選ぶだけで、AIが文脈を理解して最適な配色を提案してくれます。

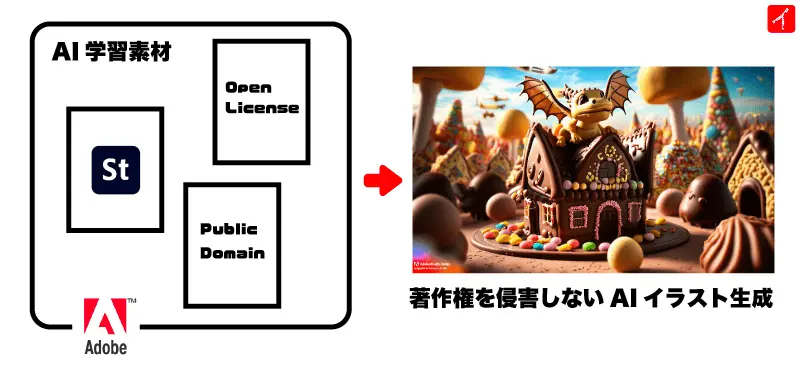
Adobe Fireflyは以下の明確な著作権を持つデータのみを学習に使用:
これにより、生成された配色は商用プロジェクトでも安心して利用可能です。

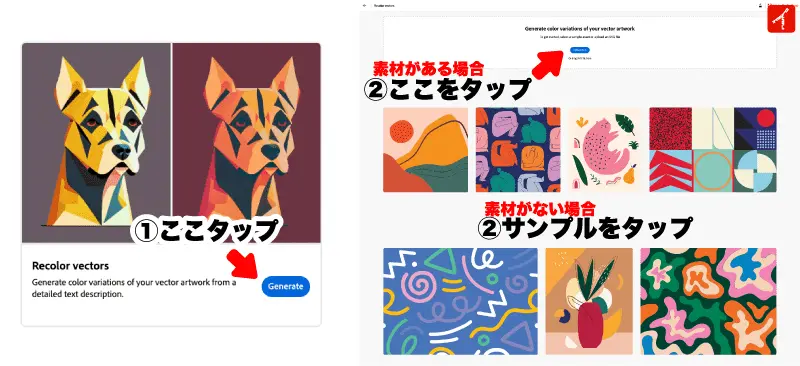
Recolor vectorsは、アップロードされたSVGファイルの構造を解析し、各要素の配色を自動的に調整します。




Adobe FireflyのRecolor vectors機能は、ベクター画像の配色を効率的に生成できる強力なツールです。
2025年のアップデートにより、さらに使いやすく高機能になったRecolor vectors。ぜひ活用して、クリエイティブワークを効率化してください。