更新: メニューバー追加
| 目次 |
|---|
| はじめに |
| スタイルサンプル(PDF) |
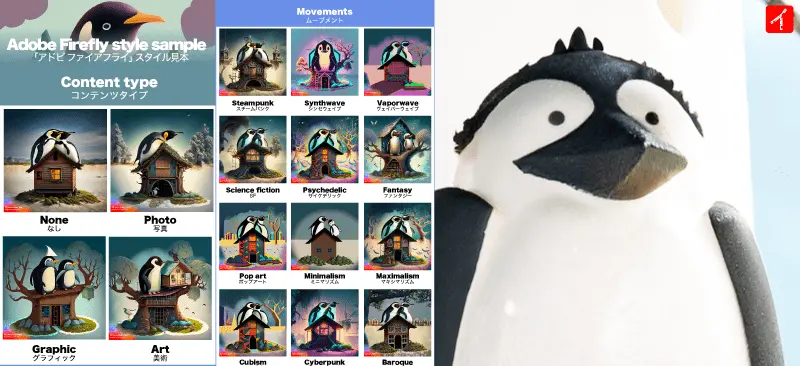
| Content type |
| Movements(ムーブメント) |
| Theme(テーマ) |
| Techniques(テクニック) |
| Effects(効果) |
| Materials(材料) |
| Concepts(コンセプト) |
| Color and tone(色とトーン) |
| まとめ |
はじめに

Adobe Fireflyとは、アドビが提供するクリエイター向けの画像生成AIモデル。
画像生成機能およびテキストエフェクトを中心とした絵を作成できるように設計されている。画像生成機能とは、入力したテキストに応じて、画像を生成する機能。
例えば、「カラフルなおもちゃのような風景」などのコマンドを入力すると、上のような画像が生成される。
生成された画像は、商業利用として安全性を考慮したものであり、他のクリエイターやブランドのIP(知的財産)を侵害するような絵は生成されないのが凄いところ。

Adobe Fireflyは現在ベータ版として提供されており、今後はAdobe Creative Cloud製品内における機能の一部として順次展開される予定だ。
また、画像やテキストエフェクト以外にも、ビデオや3Dなどのコンテンツ生成にも対応することが計画されている。
この記事は④スタイル編だ。基本的な⓪使い方を見たい人は、まずはこちらの記事からどうぞ。
使い方①前編を見たい人はこちらの記事からどうぞ。
使い方②後編を見たい人はこちらの記事からどうぞ。
使い方③マスター編を見たい人はこちらの記事からどうぞ。

(スタイル一覧はこちら)
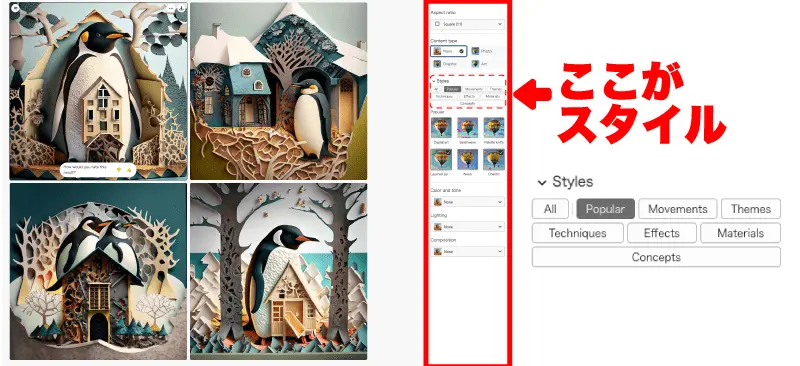
これは、全63種類あるスタイルを見やすくソートできるボタン。
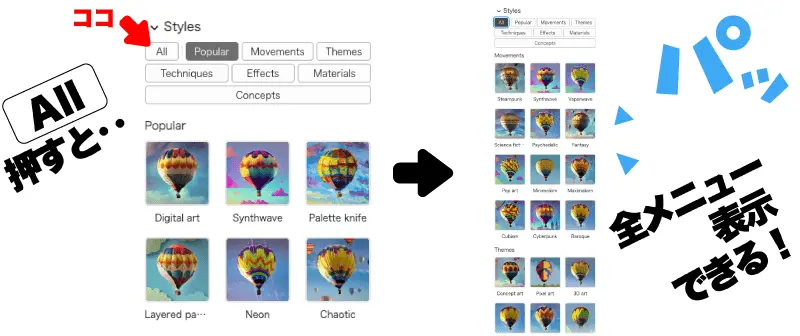
デフォルトでは[Popular]になっているので、よく使われている6種類だけしか表示されていない。
[All]ボタンを押すと63種全ての調整が表示される。
他の[Movements]などのボタンは、これから説明するそれぞれのグループだけを表示するボタンだ。
しかし、63種類の気球のアイコンでは小さすぎて差がわからない!

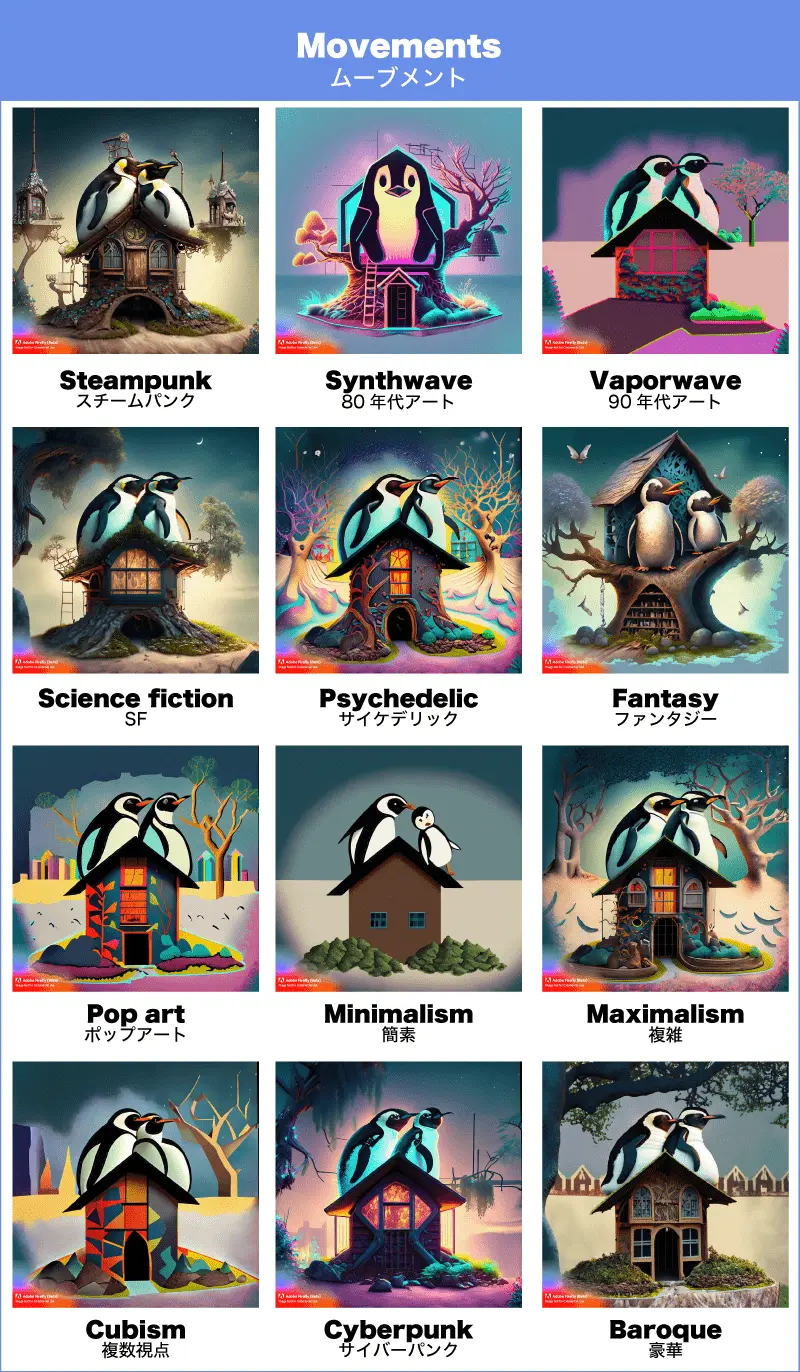
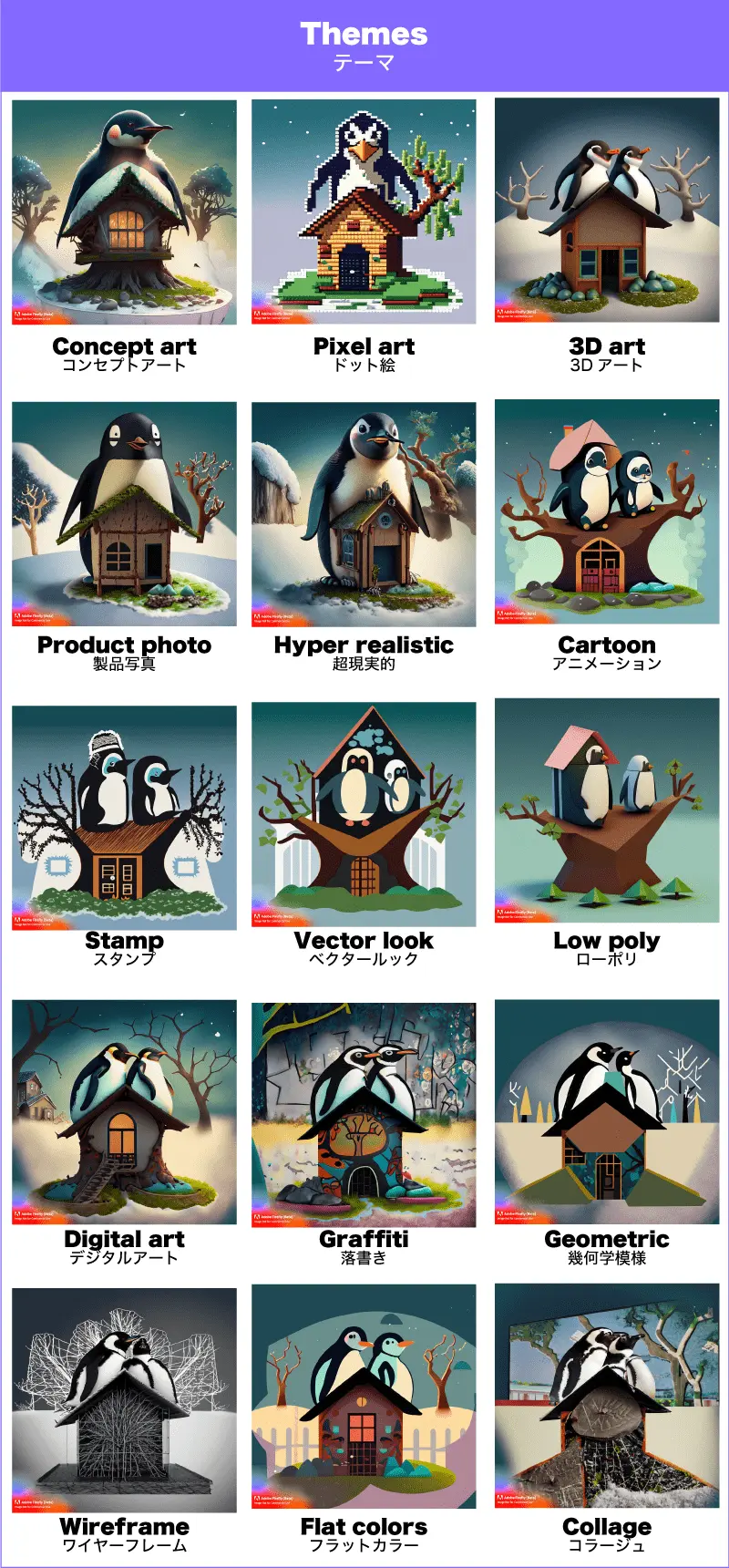
そこで、イラレブックが生成したペンギンの同じ絵で全てのスタイルを適用したらどうなるか?見て簡単に比較できる一覧を作った。
ぜひ、Adobe Fireflyを使う際はこのページかPDF版をスマホなどで片手で見ながら活用して頂きたい。スタイルを使う時にとっても便利! (WEB版とダウンロードして使えるPDF版があるので、自由に使い分けてほしい。またそれぞれの画像をタップしてもPDFが表示される。順番は比較しやすいように実際のメニューと同じ順に並べてある)Adobe公式サイト:クリエイティブのための生成AI - Adobe Firefly
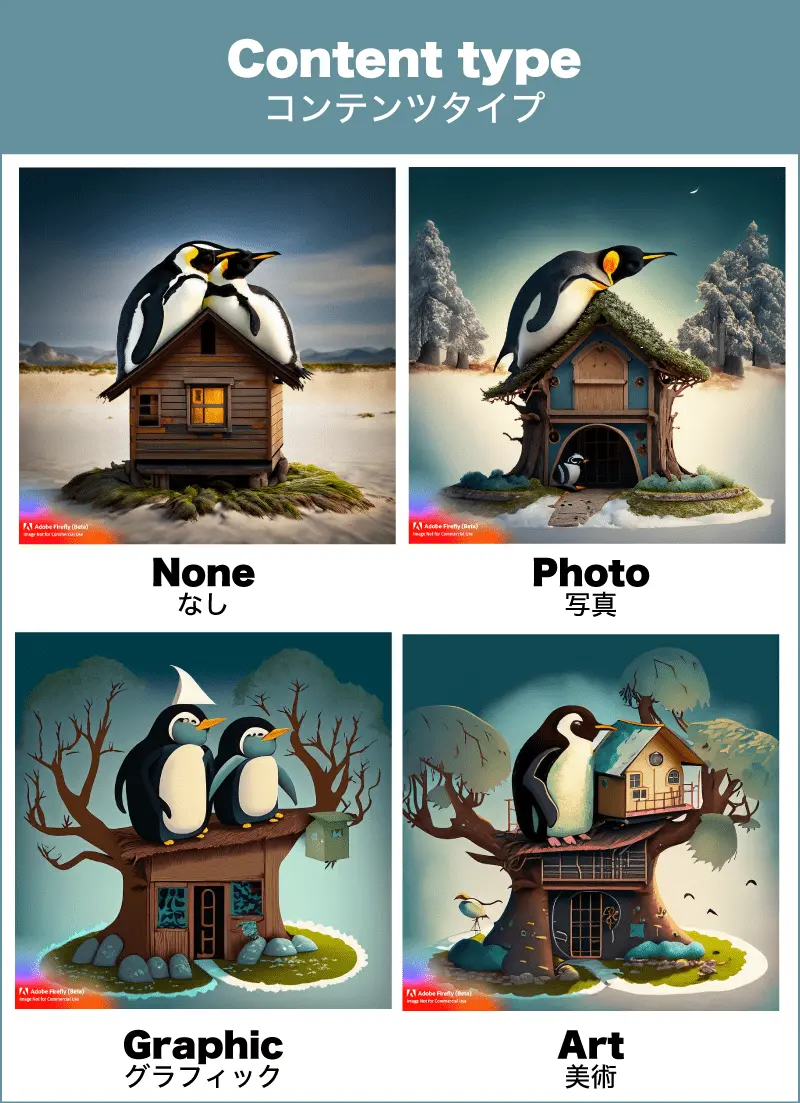
Content type

| タップして詳しく見よう! |
|---|
| None(なし) |
| Photo(写真) |
| Graphic(グラフィック) |
| Art(美術) |
Movements(ムーブメント)

Theme(テーマ)

Techniques(テクニック)

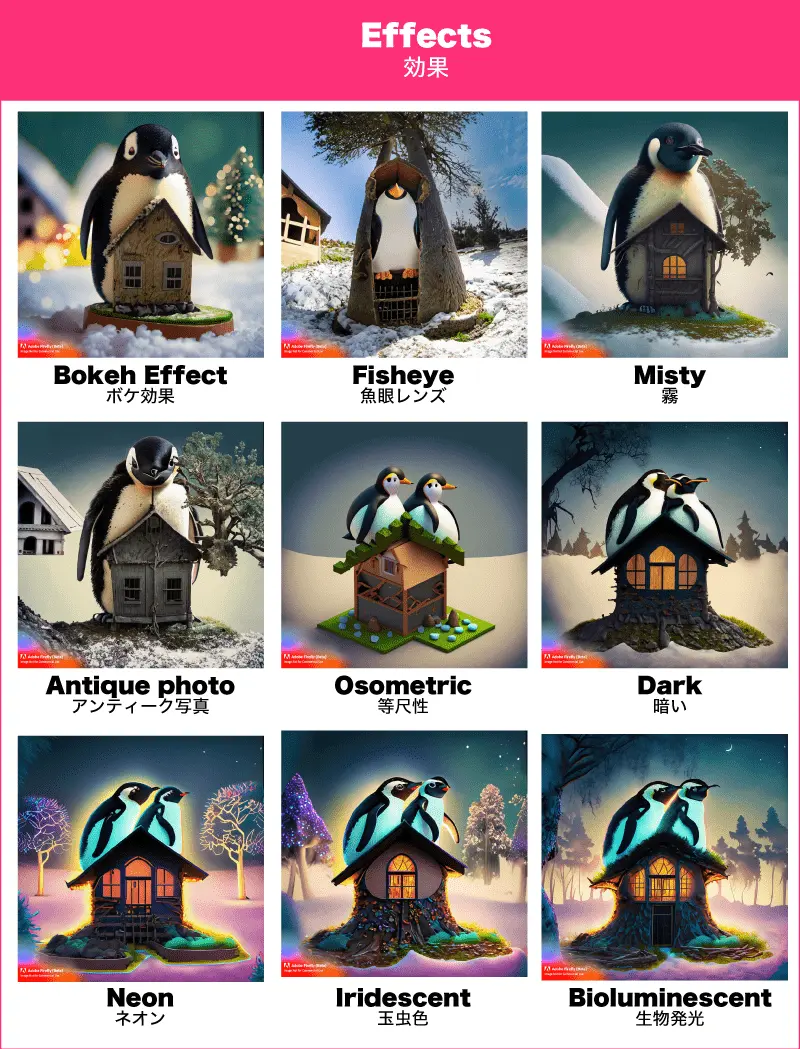
Effects(効果)

| タップして詳しく見よう! |
|---|
| Bokeh Effect(ボケ効果) |
| Fisheye(魚眼レンズ) |
| Misty(霧) |
| Antique photo(アンティーク写真) |
| Osometric(当尺性) |
| Dark(暗い) |
| Neon(ネオン) |
| Iridescent(玉虫色) |
| Bioluminescent(生物発光) |
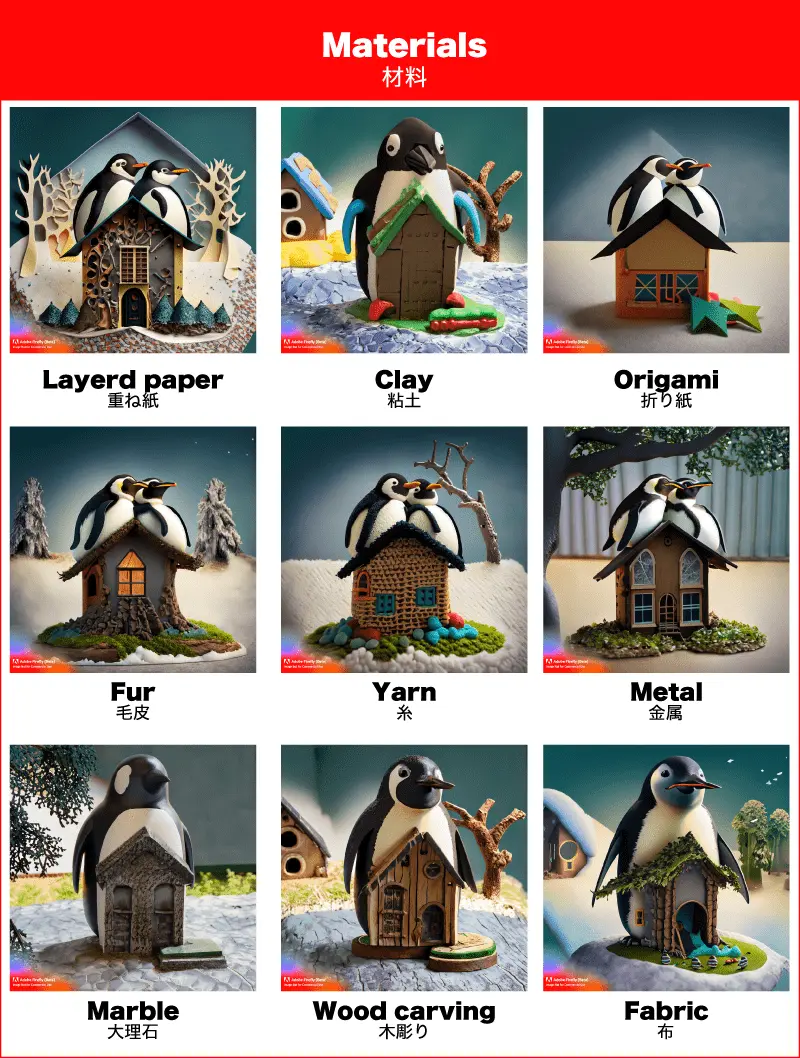
Materials(材料)

| タップして詳しく見よう! |
|---|
| Layerd paper(重ね紙) |
| Clay(粘土) |
| Origami(折り紙) |
| Fur(毛皮) |
| Yarn(糸) |
| Metal(金属) |
| Marble(大理石) |
| Wood carving(木彫り) |
| Fabric(布) |
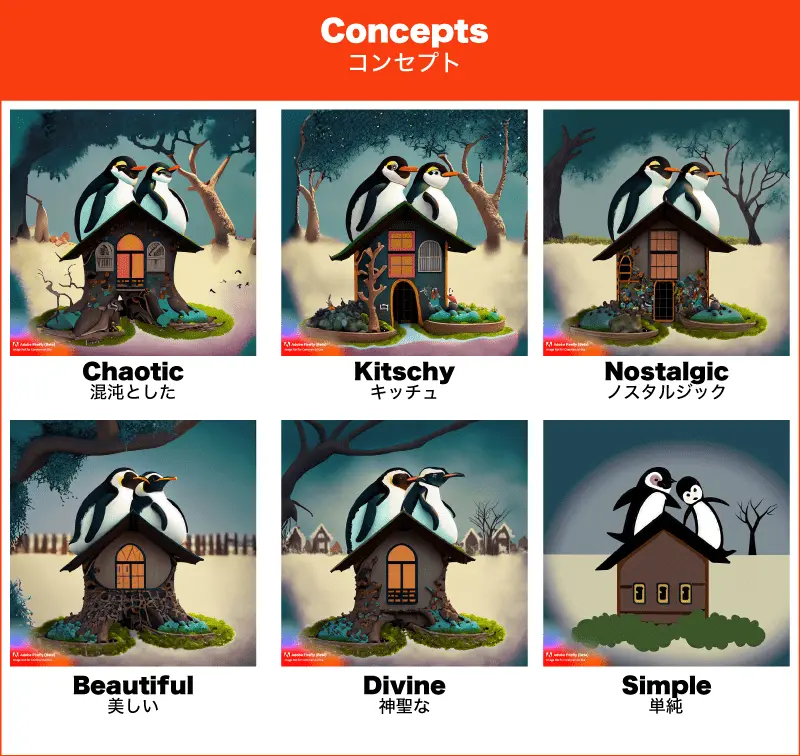
Concepts(コンセプト)

| タップして詳しく見よう! |
|---|
| Chaotic(混沌とした) |
| Kitschy(キッチュ) |
| Nostalgic(ノスタルジック) |
| Beautiful(美しい) |
| Divine(神聖な) |
| Simple(単純) |
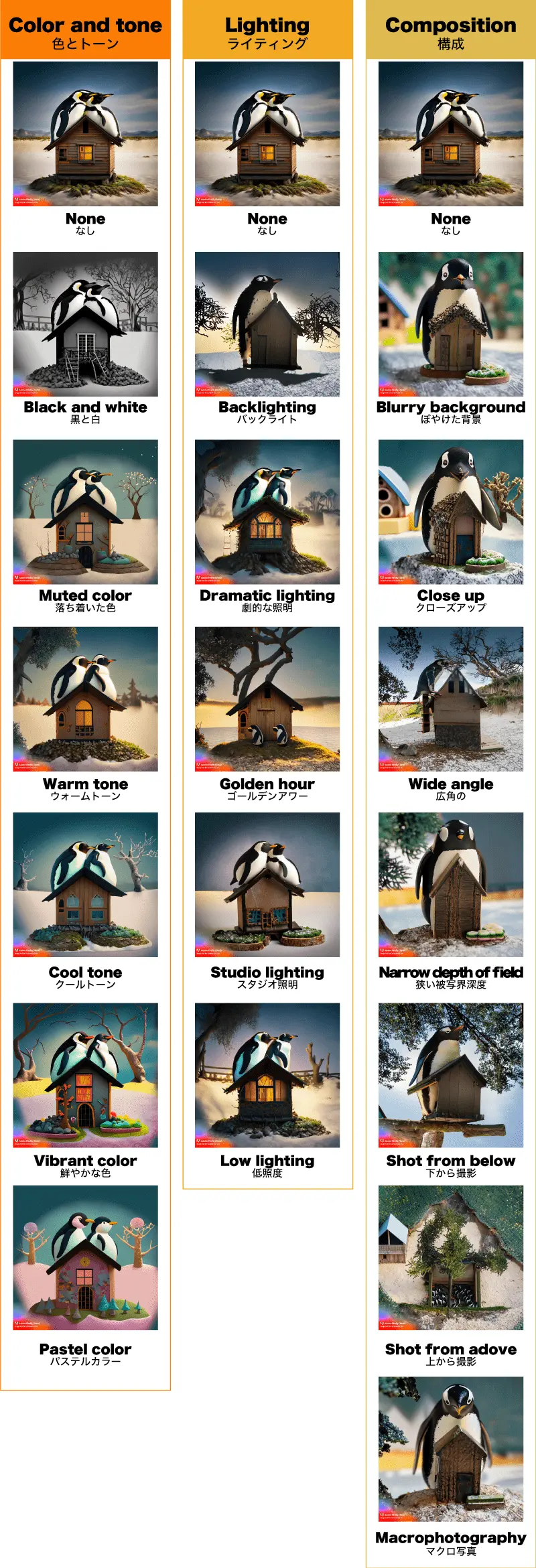
Color and tone(色とトーン)

| Color and tone |
|---|
| None(なし) |
| Black and white(黒と白) |
| Muted color(落ち着いた色) |
| Warm tone(ウォームトーン) |
| Cool tone(クールトーン) |
| Vibrant color(鮮やかな色) |
| Pastel color(パステルカラー) |
| Lighting |
|---|
| None(なし) |
| Backlighting(バックライト) |
| Dramatic lighting(劇的な照明) |
| Golden hour(ゴールデンアワー) |
| Studio lighting(スタジオ照明) |
| Low lighting(低照度) |
| Composition |
|---|
| None(なし) |
| Blurry background(ぼやけた背景) |
| Close up(クローズアップ) |
| Wide angle(広角の) |
| Narrow depth of field(狭い被写界深度) |
| Shot from below(下から撮影) |
| Shot from adove(上から撮影) |
| Macrophotography(マクロ写真) |
まとめ

Adobe Fireflyのスタイルとは、生成された画像の見た目や雰囲気を変えるためのオプションだ。
スタイルには、これまで紹介したように写真風、イラスト風、水彩画風、油絵風などがある。
スタイルは、自然言語で入力したプロンプトに含めることもできる。例えば、「青い空と緑の草原にペンギンが走っている風景を水彩画風にする」などのプロンプトを英語で入力すると、そのようなスタイルが適用された画像が生成される。
また、スタイルは、生成された画像に対して後から変更することもできる。
スタイルはさらに、複数のスタイルを掛け合わせることも可能だ。この最強の組み合わせについても今後のアップデートで紹介する予定なのでお楽しみに。
おすすめ記事

DALL・Eでアニメも萌えイラストも無料で作れる!DALL・E(ダリ・イー)の良いところTOP |

Adobe Fireflyでアニメ・萌えイラストが描ける!Fireflyの良いところTOP5 |

【Adobe Firefly 構図集】構成参照にすぐ使える画像集 |

【Adobe Firefly】3Dから画像生成 |

【Adobe Fireflyの使い方】画像生成AI★ジェネレーティブフィル編 |

【アドビの画像生成AI使いこなし】アドビ ファイアフライ(Adobe Firefly)をマスター! |

【おすすめ!アドビの画像生成AI】アドビ ファイアフライ(Adobe Firefly)はクリエイターにとっても最強のツール |

【アドビの画像生成AIの使い方とエフェクト一覧】Adobe Fireflyで絵の具やアクリル画材はもう不要か? |

【アドビの画像生成AI Adobe Firefly】何ができる?使い方とレビュー |
著作者情報

| 人気記事 | |
|---|---|
| 【ネタバレ相関図】ゴッドオブブラックフィールド|単行本なみの登場人物完全ガイド | |
| 【地獄楽のキャラ相関図】アニメ&漫画あらすじ画像一覧|完全ガイド | |
| ガラスの仮面50巻ネタバレ!単行本未収録の展開とは!?完結する? | |